WordPress has evolved over the years and today it is quite a flexible platform and easy to customize via the Gutenberg editor. However, there will be times when you need a little more reach than the Gutenberg editor provides.
This is where custom CSS comes in handy. CSS styling allows you to edit the colors, spacing, fonts, layout, and basically every other visual element of your WordPress site, making it look just the way you want it to.
In this article, Quantrimang.com will guide you through the essentials to customize a WordPress website with CSS.
3 Easy Methods to Customize WordPress Websites with CSS
Once you’re familiar with the basics in CSS, you can use any of the following methods to add custom CSS to your WordPress site:
Method 1: Use the WordPress Customizer
With WordPress 4.7 or any version after it, you can add custom CSS directly from the admin area. This is the simplest method, and since there’s a live preview, you can see any changes you make in real time.
This is also the most recommended way, as all the changes you will make are saved within WordPress itself. This means that even if you change or update your theme, you won’t lose your custom CSS.
Here are the steps to do it:
Step 1: Navigate to Appearance > Customize.

This will open a small box in the left pane where you can add your custom CSS. You can enter as many lines of CSS code as you like. The great thing about this editor is that it validates your code, alerting you if there are any errors.
Step 3: Publish the changes.
Any valid CSS rules you add will show up in the live preview area on the right. To apply the changes to the web page, click the . button Publish at the top of the left pane when you’re satisfied. If you don’t want the changes to take effect immediately, you can also schedule them to be published later or save your work as a draft.
It’s important to note that any changes you make using the customizer are tied to the current theme. If you switch to another theme, the changes will disappear, unless you copy your custom CSS and add it to the new theme. A good practice is to save all the custom CSS you add to a theme in Notepad. That way, you can simply copy and paste the code into the . section “Additional CSS” for another theme.
If that sounds too complicated and you prefer a solution that allows you to apply your custom CSS to any WordPress theme you use, then the next method is for you.
Method 2: Use a plugin
Custom CSS plugins store custom CSS separately from your theme, allowing your changes to be applied no matter what theme you use. These plugins also come with extras like autocomplete that can make adding CSS easier.
The only drawback is that they are third-party software, which means they can slow down your site. However, most of these plugins are lightweight, so they usually have little impact on site performance. Here are some of the best custom CSS plugins you can use:
Simple Custom CSS
Simple Custom CSS is one of the most popular custom CSS plugins. It’s lightweight, easy to use, and offers great features. Setting it up is very easy. All you need to do is install and activate the plugin. Then navigate to section Appearance on the left pane of the dashboard.
You will see a new option called Custom CSS. Clicking on it opens an editor where you can add your custom CSS. Click the button Update Custom CSS to save the changes. To see the changes, simply refresh the web page.
Simple Custom CSS and JS
If you want even more features, the Simple Custom CSS and JS plugin is a great choice. In addition to adding CSS, it also allows you to add JavaScript items.
CSS Hero
If you don’t want to write a single line of code, then the CSS Hero plugin is the perfect choice for you. This plugin provides an intuitive CSS editor with drop-down menus and input fields that allows you to edit almost any CSS style on your website without writing any code.
Method 3. Editing raw code
The two article methods described above allow you to add custom CSS to your website without having to touch any theme files. However, in some cases, you may want to edit your theme’s CSS or add custom CSS directly to your theme’s code.
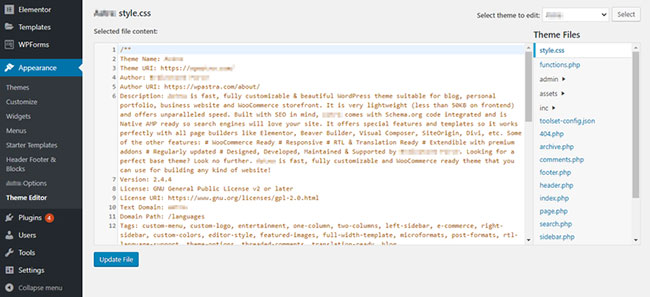
To do this, you need to access the site’s stylesheet. An easy way to access this stylesheet is via Theme Editor on the WordPress dashboard.

Before you go any further, however, you need to put in place some protective measures. First, back up the website. While editing theme files, it is easy to make mistakes that can damage your website.
Backups ensure that you have a fully functional backup website to restore in the event of a problem. Next, create a child theme. If you make direct edits to your parent theme, the changes will be lost whenever the theme is updated.
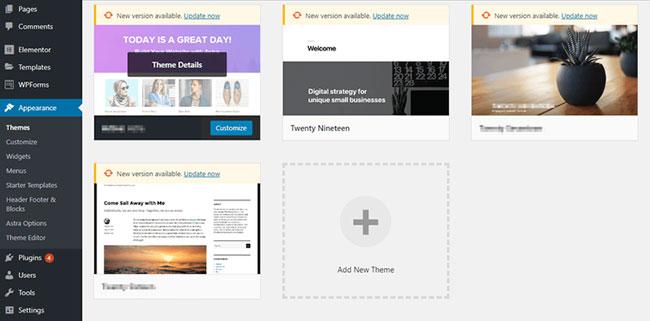
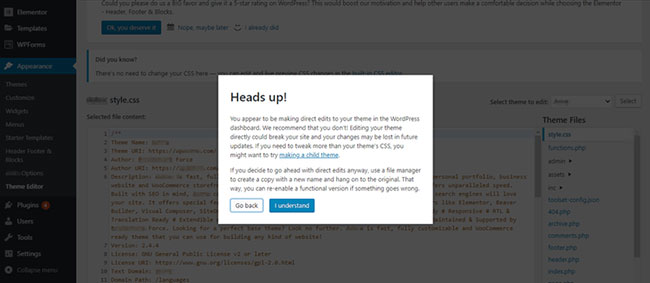
Once these protections are in place, log in to the WordPress backend. Go Appearance > Theme Editor. When you click on the theme editor option, you will see a pop-up box warning you not to make direct changes to your theme files. If you follow the steps above, you’re good to go.
Click I understand to continue.

Once clicked, you will see the site’s stylesheet by default. If not, just look in the right pane and click style.css under options Stylesheets.

From here, you can make direct changes to your theme files. Just don’t forget to click Save and Update when you’re done.
Source link: 3 Easy Methods To Customize Your WordPress Site With CSS
– https://techtipsnreview.com/