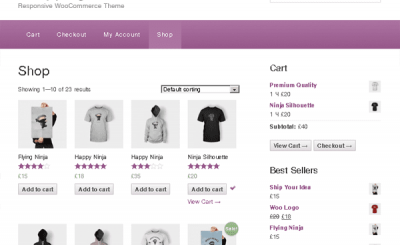
Among the small plugins in the YITH Essential Kit for Woocommerce #1 package that I introduced earlier, there is this plugin that probably many of you need, its purpose is to help you create color or label options, image as shown below.
![[Woocommerce] How to Use YITH WooCommerce Color and Label Variations 15 yith-color-label-01](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-01.jpg)
All free Well, although the paid version will have more options, if you just need that, the free version is more than enough.
First you have to install the YITH Essential Kit for Woocommerce #1 plugin that I instructed earlier. Then you enter YITH Plugins -> YITH Essential Kit for Woocommerce #1 and find the plugin YITH WooCommerce Color and Label Variations to activate up.
![[Woocommerce] How to use YITH WooCommerce Color and Label Variations 17 yith-color-label-02](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-02.jpg)
The free version of this plugin will not have detailed options like the paid version, so go straight to the section Product -> Attributes to create.
Add color picker attribute
In the attribute creation section, you choose the attribute type as Colorpicker.
![[Woocommerce] How to use YITH WooCommerce Color and Label Variations 18 yith-color-label-03](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-03.jpg)
Then you go to the page to add the newly created attribute value.
![[Woocommerce] How to Use YITH WooCommerce Color and Label Variations 20 yith-color-label-04](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-04.jpg)
And add each color value as shown below.
![[Woocommerce] How to Use YITH WooCommerce Color and Label Variations 21 yith-color-label-05](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-05.jpg)
Do the same if you want more colors.
![[Woocommerce] How to use YITH WooCommerce Color and Label Variations 23 yith-color-label-06](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-06.jpg)
You end up adding it to a product with a variation like this tutorial. Results after adding to the product.
![[Woocommerce] How to use YITH WooCommerce Color and Label Variations 24 yith-color-label-07](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-07.jpg)
Add label style attribute (Label)
We create a product attribute of type label as follows:
![[Woocommerce] How to use YITH WooCommerce Color and Label Variations 26 yith-color-label-08](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-08.jpg)
And similar to above, we add value to it.
![[Woocommerce] How to use YITH WooCommerce Color and Label Variations 27 yith-color-label-09](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-09.jpg)
Result after adding some required values.
![[Woocommerce] How to Use YITH WooCommerce Color and Label Variations 29 yith-color-label-10](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-10.jpg)
And of course, you also include it in the product the same way you would add a regular variant product. And here is the result after adding:
![[Woocommerce] How to Use YITH WooCommerce Color and Label Variations 30 yith-color-label-11](https://thachpham.com/wp-content/uploads/2015/11/yith-color-label-11.jpg)
In case your label is too long but its frame is small, add the following CSS style.css (fix 30px to the width you want to stretch).
.select_option span, .select_option img {
width: 30px;
}
The remaining Image type properties, you guys do the same, the usage is no different, so maybe I don’t write more. Good luck.
Source: [Woocommerce] How to use YITH WooCommerce Color and Label Variations
– TechtipsnReview
![[Woocommerce] How to use Action Hook and Filter Hook](https://techtipsnreview.com/wp-content/uploads/2022/09/Woocommerce-How-to-use-Action-Hook-and-Filter-Hook.jpg)
![[Woocommerce] How to use YITH WooCommerce Color and Label Variations 16 [Woocommerce] How to Use YITH WooCommerce Color and Label Variations 15](https://thachpham.com/wp-content/uploads/2022/08/banner2.92022-728x90-1.png)
![[Premium] 14 best plugins to create unique menus](https://techtipsnreview.com/wp-content/uploads/2022/09/Premium-14-best-plugins-to-create-unique-menus-400x245.jpg)