Nowadays, it seems that everyone is starting a podcast. And to stand out from the crowd, a podcast cover is just as important as the podcast content itself.
Fortunately, it’s very easy to create your own podcast cover. This article will show you how to design and create a podcast cover from scratch using Photoshop.
Step 1: Find a topic for a podcast

Before you design your cover, you need to define what the show will be about. The theme of the program will determine the design. Cover image and content are closely related, meaning that when podcast listeners look at the cover, they will know what the podcast focuses on. For this guide, the podcast will be heading to Mars.
Step 2: Create canvas

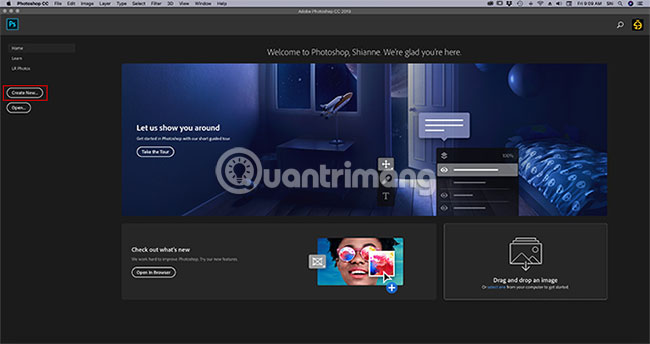
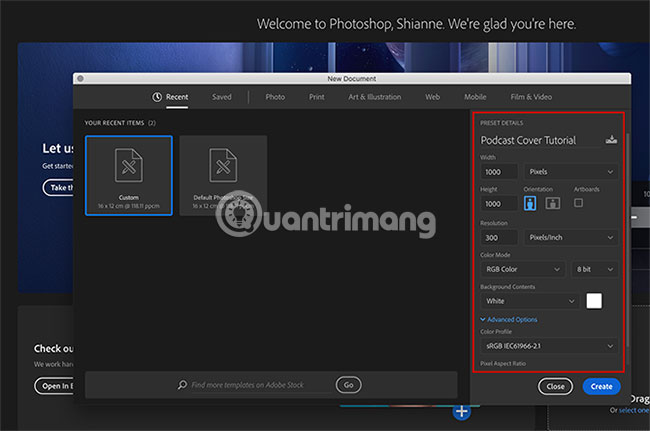
To get started with Photoshop CC, open the program and click Create New. Customize the parameters as you like and it is best to set the canvas (canvas) with a size of 1000×1000 pixels, 300 pixels/inch.

These parameters are larger than the actual size you need. Web images are set at 72 pixels/inch, and most podcast covers only need to be 500×500 pixels. However, if you want to use the cover in a blog post, it is best to work on a large size and scale it down later. That way the cover won’t be blurred if increased to a larger size.
Step 3: Apply color to background

Next, let’s apply some color to the background. For this tutorial, we’ll be using an orange background, accompanied by some sort of gradient.
It is recommended to work in layers when using Photoshop, because layers give us flexibility (you can easily delete a created detail if you don’t like it anymore).
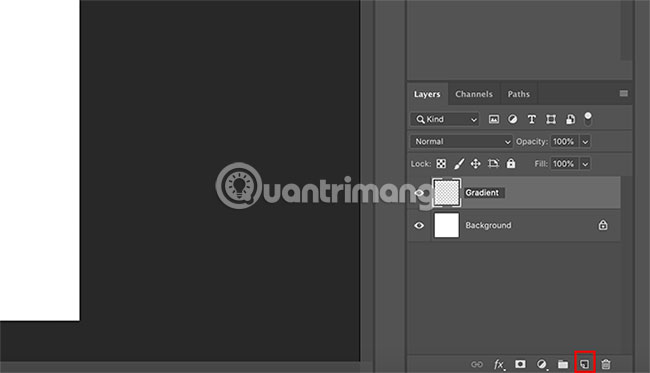
To start a new layer, go to the panel Layers in the lower right corner. Click the . icon New Layers.

Double click on the layer name and change it to something meaningful. The example would name it “Gradients”.
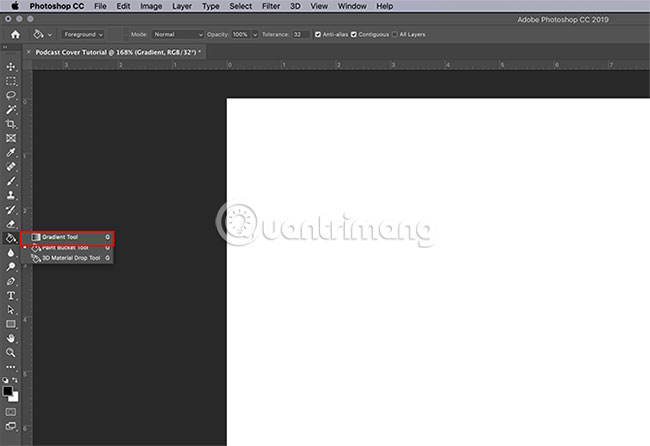
Once you’ve set up the layer, switch to the left toolbar. Find the icon Paint Bucket. Click the small white arrow in the corner of the icon to access Gradient Tool and make sure it’s working.

Next, go to the color swatches to choose a color for the gradient. Click on the black swatch first and choose a new color from Color Picker. Then click OK.

Next, click on the white swatch and repeat the process. Then you will have two new colors.
After choosing the color, go back to the image. Besure that Gradient Tool is active. Click and drag the gradient path on the page, like this:

You will see a pop-up line. When the path is long enough, release the mouse.

Photoshop will now create a gradient in the direction you specified, using the colors you selected. Very easy!
Step 4: Add a foreground element

After completing the background, now it’s time to add the foreground. The Foreground is the part that engages people and creates an impression about the podcast. Because this image will be scaled down and details may be lost, it is best to choose a simple shape.
Before creating that shape, go to the panel Layers and click New Layers, to add a separate layer for the foreground. Give this layer a meaningful name.
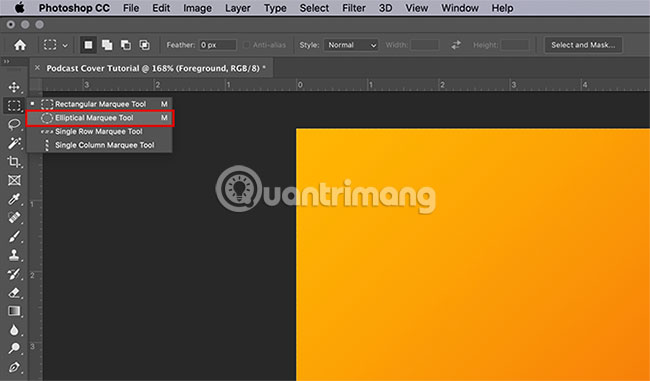
Since we want the cover page to point to the main content of Mars, we will hover over the left toolbar and click Marquee Tool > Elliptical Marquee Tool, to create a circle. You can access Elliptical Marquee Tool by clicking the white arrow in the corner of the icon Marquee:

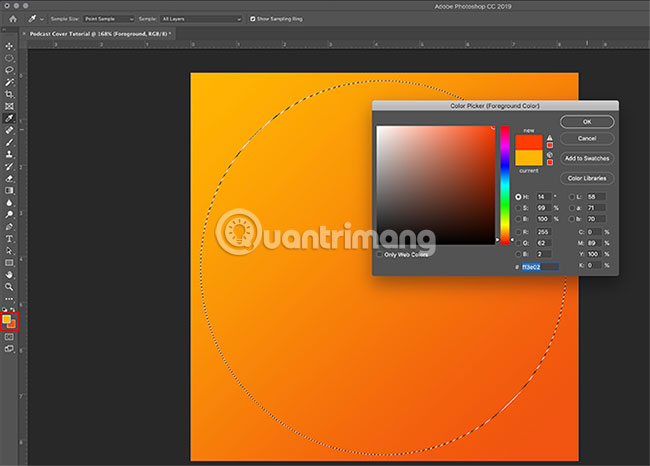
Drag Elliptical Marquee Tool on the page, to create a circular selection. When you see the dotted line, click the top color swatch to select Foreground Color for circle. Once the color is selected, click OK.

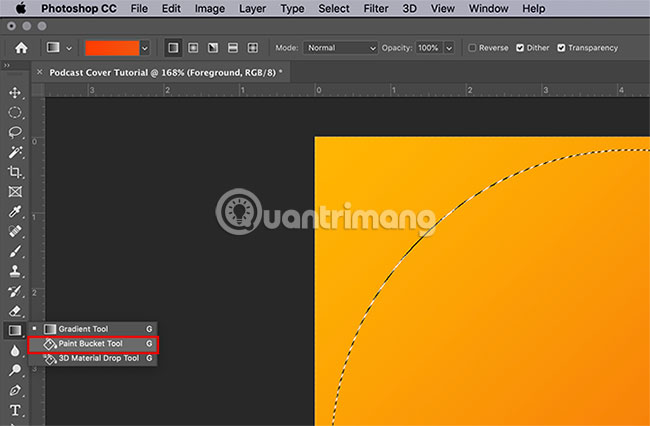
Move in Gradient Tool in the left toolbar. Click the white arrow in the corner of the icon to go back Paint Bucket Tool:

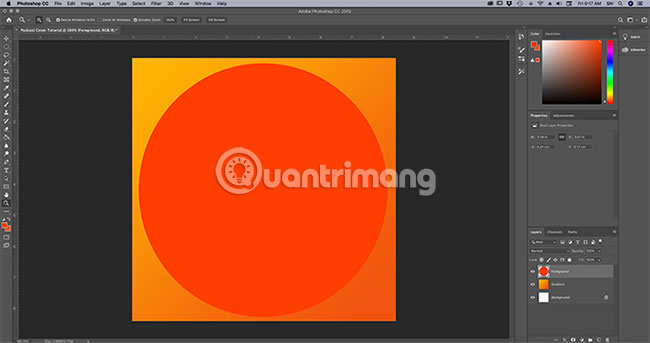
Make sure the selection is still selected, then click inside the circle to fill it with the new color. Then press Cmd + EASY or Ctrl + EASY to deselect.
Step 5: Add text if needed

Once the foreground is done, it’s time to add some text. Not all podcasts use cover text, but if you want to, you need to think about how the text will look when scaled down.
It is better to use a font that looks good at a distance, so that details are not lost. You also need to think about the content of this text. Would you use a letter or full title to represent the podcast?

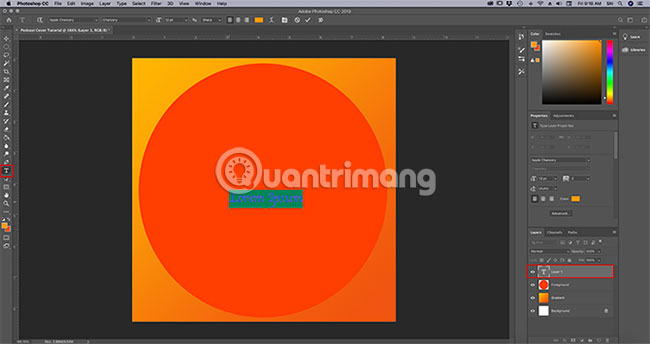
To add text, create another layer. Then go to Horizontal Type Tool, located on the left toolbar. When clicking Horizontal Type ToolPhotoshop will automatically drop the placeholder onto the new layer.
Double-click this placeholder to activate the text box. Remove the placeholder and start typing.
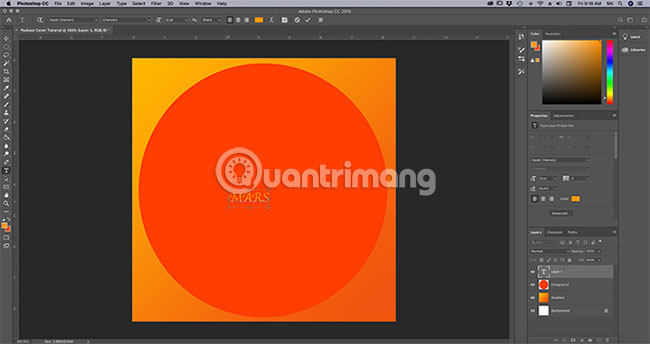
For this podcast, from “Mars” will be added. But as you can see, the font doesn’t look right:

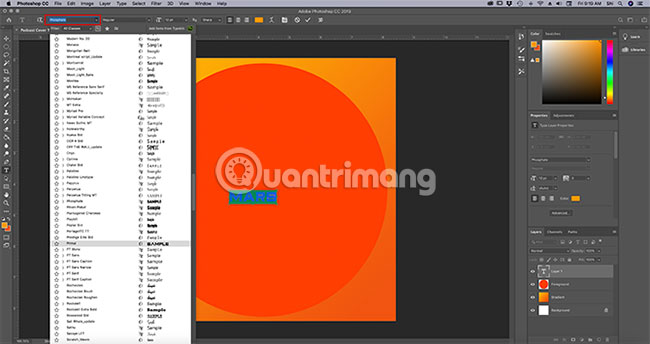
To change the font, highlight the word, then go to the font drop-down menu in the top left corner and select the appropriate font style:

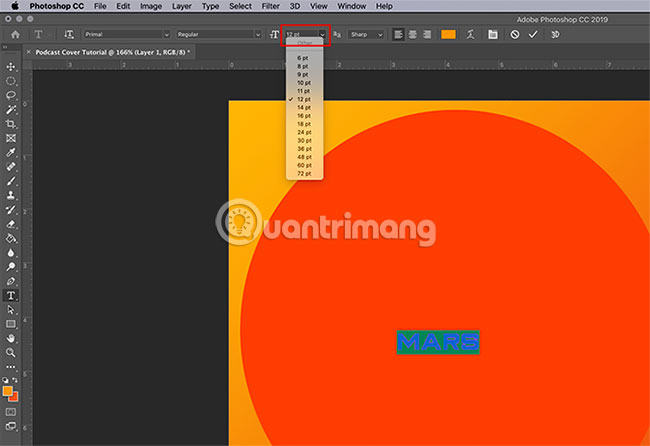
Next to that is the drop-down menu for the font size:

Use this menu to adjust the text and make it larger. To use a custom font size, enter a number in the size box and press the . key Return/Enter on the keyboard.
Step 6: Check the parameters

Before exporting this image to the web, you should save a master copy. This master copy is a high-resolution cover file in .psd. You can manipulate this file if you need to adjust your image.
To save a master copy, go to File > Save As. Save the document as a file .psd with a meaningful name.
After saving the main file, check the parameters and adjust them if necessary. Move in Image > Image Size to make sure the image is 1000×1000 pixels, 300 pixels/inch.
Usually, this image does not need to be resized to 500×500 pixels unless a specific platform requires it. If image parameters need to be scaled down, use Image Size to resize.
To change the parameter, enter a new size in the Width and Cao. Then press OK.
Now that the design is complete, you are ready to export it to the web.
Step 7: Export in a Web Optimized Format

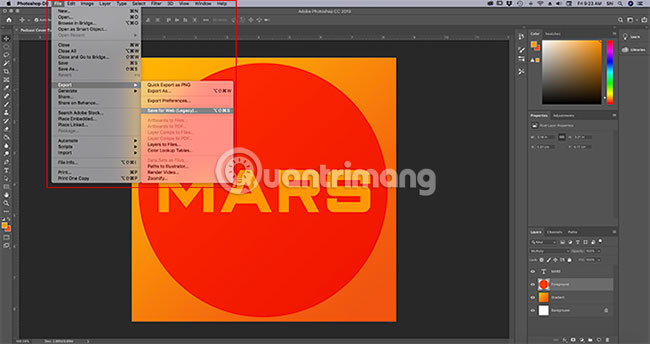
To export images, go to File > Export > Save for Web (Legacy). There are a few different ways to save in a web-optimized format, but this is the easiest and most comprehensive.
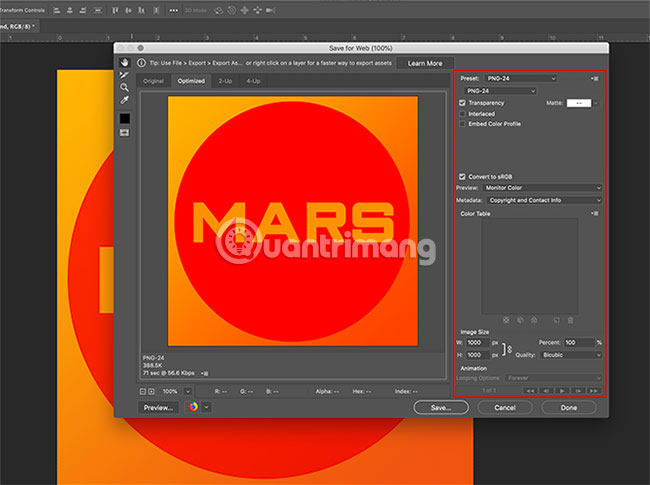
When clicking Save for Web (Legacy), a new window opens. Here you can save photos in a number of different formats, along with the option to include Transparency, Color Profile and Metadata. You can also click Preview to preview how the image will look on different types of browsers.
Make sure to save the file in PNG or JPEG format. Option Color profiles and Metadata optional.

Once the appropriate settings are in place, click Save. Screen Save will display and prompt you to save the web-optimized file in an easy-to-find location.
After saving the file, the box Save for Web (Legacy) will close. The Photoshop file will remain on the page.
You can close this Photoshop file without saving it because the master copy has already been saved. The web copy has also been saved in another format.
Now you know how to design and create a cover for your podcast. Much easier than you think right? All thanks to the Photoshop CC tool.
Hope you are succesful.
Source link: How to Create a Podcast Cover in Photoshop
– https://techtipsnreview.com/